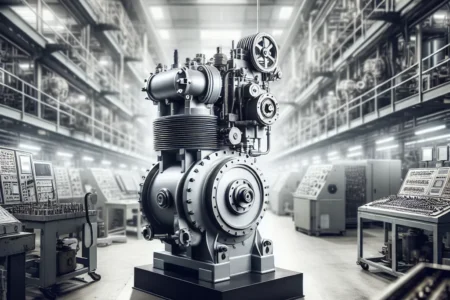
Artykuł opisuje zasadę działania sprężarek śrubowych oraz ich zastosowanie w różnych branżach. Sprężarki śrubowe wykorzystują dwie wirniki śrubowe obracające się w przeciwnych kierunkach do sprężania i przemieszczania powietrza, co zapewnia wysoką wydajność, niski poziom hałasu i długą żywotność. Ponadto, artykuł podkreśla uniwersalne zastosowanie sprężarek śrubowych w przemyśle motoryzacyjnym, spożywczym i medycznym oraz ich oszczędność energii. Zachęca do zapoznania się z ofertą sprężarek śrubowych firmy Powietrze.com.pl, które oferują szeroki wybór dostosowanych modeli do różnych potrzeb branżowych, stanowiąc niezawodne i efektywne rozwiązanie we wszelkich aplikacjach wymagających sprężonego powietrza. Całość artykułu dostępna jest pod adresem: https://www.powietrze.com.pl/produkty/sprezarki-srubowe.